chrome developer tools remoto a android
me topé con uno de esos defectos que sólo ocurren en el teléfono y no en el simulador de aplicaciones mobiles de las developer tools (ni de chrome, ni safari, ni edge, en ninguno salía el defecto, sólo en los dispositivos móviles android e iphone).
googleando para debuggear, topé esta página un manual desactualizado. Aquí dejo mi versión ya actualizada a Julio/2021
- Habilitar el Modo Desarrollador y USB Debugging en tu android.
- Conectar tu teléfono via USB a la computadora.
- Abrir Chrome en tu teléfono en la página que desees debugear.
- Abrir Chrome en tu computadora.
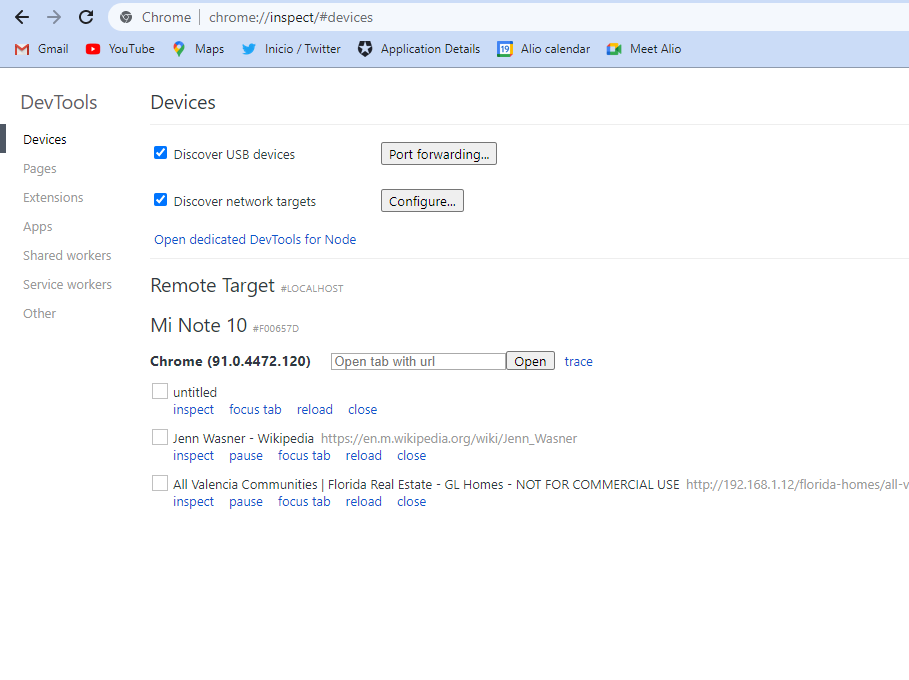
- ir a "chrome://inspect/#devices". Esto es para acceder a la opción "Remote devices" y es la opción que cambió según el manual citado arriba (no confundir con "Devices" que es referente al simulador).
- llegará a tu teléfono una notificación de "remote debugging" (o algo similar). Aceptarla.
- Elijes la página abierta en tu teléfono que deseas debuggear simpemente eligiendo "Inspect."

8. si todo sale bien, la cosa se verá así (mi imagen está pixeleada para proteger la propiedad intelectual de mi cliente).

Abur. Suerte debuggeando.


